So uh...
Okay, attributes give special characteristics to HTML tags. Great.But how do you use them? And what attributes do you need to know?
Let's go over the most commonly used attributes, then how to use them!
Commonly used attributes
| ATTRIBUTE | TAG | PURPOSE |
|---|---|---|
| href | <a> | specify the URL of the page of link |
| src | <img> | specify the URL of image |
| alt | <img> | specify alternative text in case the contents of an element can't be displayed |
| title | global | specify extra information about an element |
| name | specify a name for an element to be referenced later | |
| style | specify an inline CSS style to an element; overrides global styles | |
| class | global | specify a class name for an element to be referenced in CSS |
| id | global | specify an id name for an element to be referenced in CSS |
| width | specify the width of the element | |
| height | specify the height of the element | |
| align | specify the horizontal alignment of the element | |
| valign | specify the vertical alignment of the element | |
| bgcolor | specify the background color of the element | |
| color | specify the text color of the element |
How to implement attributes
As mentioned previously, attributes are defined in the opening tag of an element.You know that an <img> tag uses the src attribute to specify the URL of an image.
Therefore, by typing <img src="URL here"> with the proper URL, you can display an image.
Let's try it.
By typing <img src="../images/miscellaneous/another-image.png"> you get this:

Let's try another one.
You now know that an <a> tag uses the href attribute to specify the URL of the link.
Therefore, by typing <a href="https://www.rithmschool.com"> Click to go to Rithm School's Website! </a>
You get: Click to go to Rithm School's website!
Absolute Path vs Relative Path
If you hadn't noticed, the URLs above (for the image and the link) were formatted differently.The URL for the image began with ../ like so: ../images/miscellaneous/another-image.png
And the URL for the link began with https like so: https://www.rithmschool.com
The difference between the two links are what are referred to as a relative path and an absolute path.
Let's quickly cover the difference between a relative path and an absolute path!
This is what Google says.

What does that mean?
An
absolute file path is the full URL (or file path) to a file while a
relative file path points to a file relative to the current file!
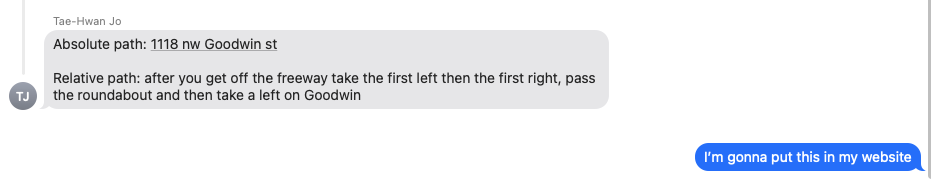
This is what Tae says:

Next: You Down With CSS?