What is CSS?
If HTML is the skeleton of a person, CSS, or Cascading Style Sheets,
is that person's appearance.
From skin tone and height to hair style and shoes, all of this is
designed through CSS!
Property Value pairs
The basic gist of CSS is that everything comes down to
property: value pairs.
A property is the thing you want to change, such as:
color, font-size, etc.
A value is what you want to change that property to,
such as: color: red;, font-size:
21px;, etc.
Some basic styles
- font-size (sets the font size)
- color (sets the text color)
- background-color (sets the background color)
- text-align (aligns the text to the left, center, or right)
A quick note about colors:
Colors can be set with keywords, hex codes, rgb and hsl values- keywords - "red", "hotpink", "steelblue"
- hex - hexadecimal values #7AB0FB
- rgbRed, Green, Blue rgb(255, 0, 0)
- hsl Hue, Saturation, Lightness hsl(240, 100%, 75%)
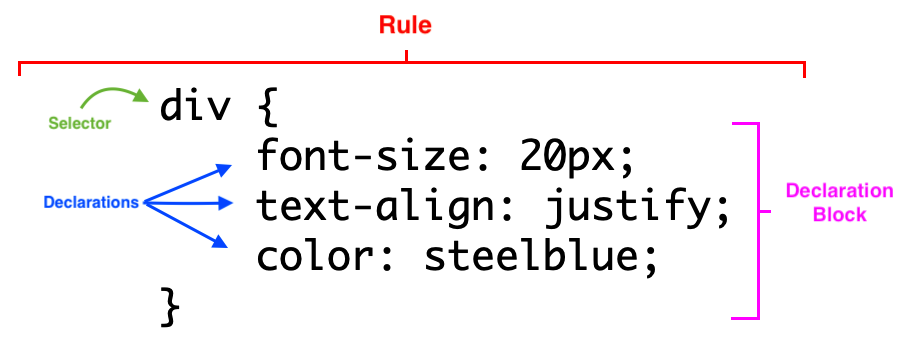
SYNTAX
A CSS Rule consists of a Selector and a Declaration Block.
A CSS Selector determines which HTML elements to target with the CSS
Rule.
A CSS Declaration Block is an ordered collection of CSS Properties and
Values.
When using property: value pairs— all properties and values should be
separated by a colon and all property value pairs should be separated
by a semicolon!

Three ways to apply CSS: Inline, Internal, and External
INLINE CSS
Not often seen, an inline style can be used to apply a unique style to
an individual element.INTERNAL CSS
An internal style sheet is ideal when a single HTML page has a unique
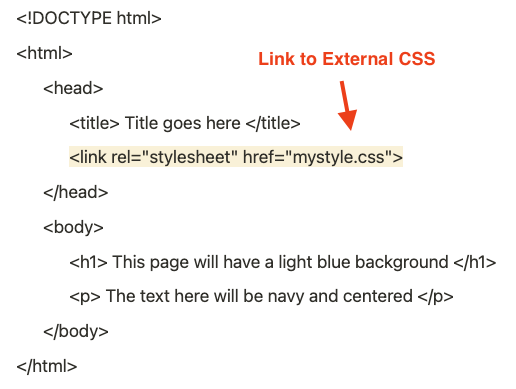
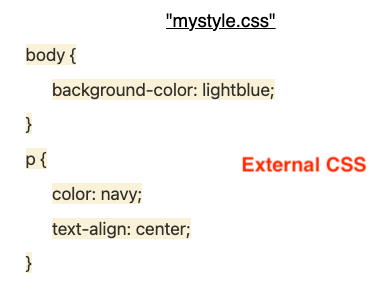
style.EXTERNAL CSS
An external style sheet is a separate file where you declare all the
styles you want to use on your website.
An inline style is defined within a particular element by adding the "style" attribute to the opening tag.

An internal style sheet resides within the HTML document, inside the HTML <head>, and is defined by a <style> tag.

An external style sheet is "linked" using the <link> element.


This is what external CSS is for.
But what if, for example, we only want to change the color of only one thing?
That's what internal or inline CSS is for.
Next: CSS Class & ID
Return to previous page
Return to main page